OkHttp是用於網路連線的第三方套件,相對於原生的AsyncTask連線方式,OkHttp的連線效率更高,具有取消連線和快取等機制,且程式碼更為簡潔好寫。
compile 'com.squareup.okhttp3:okhttp:3.5.0'
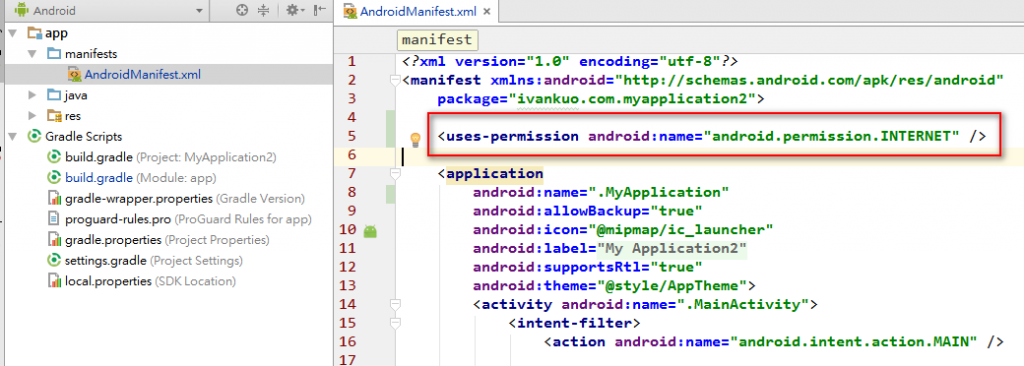
使用網路連線時須在AndroidManifet.xml中加入INTERNET權限
<uses-permission android:name="android.permission.INTERNET" />

OkHttp的連線由三個部分組成:
我們用JSONPlaceholder提供的測試資料來做練習
GET測試網址 https://jsonplaceholder.typicode.com/posts/1
public class MainActivity extends AppCompatActivity {
// 建立OkHttpClient
OkHttpClient client = new OkHttpClient().newBuilder().build();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 建立Request,設置連線資訊
Request request = new Request.Builder()
.url("https://jsonplaceholder.typicode.com/posts/1")
.build();
// 建立Call
Call call = client.newCall(request);
// 執行Call連線到網址
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) throws IOException {
// 連線成功,自response取得連線結果
String result = response.body().string();
Log.d("OkHttp result", result);
}
@Override
public void onFailure(Call call, IOException e) {
// 連線失敗
}
});
}
}
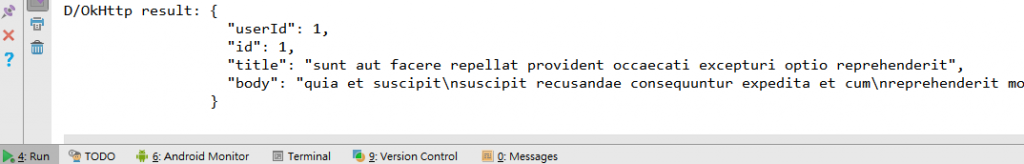
執行APP,下方Log處就可以看到連線取回的結果
POST連線時可以用FormBody來放資料,並將FormBody交給Request,其他部分跟GET相同
POST測試網址 https://jsonplaceholder.typicode.com/posts
public class MainActivity extends AppCompatActivity {
// 建立OkHttpClient
OkHttpClient client = new OkHttpClient().newBuilder().build();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// FormBody放要傳的參數和值
FormBody formBody = new FormBody.Builder()
.add("userId", "1")
.add("id", "1")
.add("title", "OkHttp post practice")
.build();
// 建立Request,設置連線資訊
Request request = new Request.Builder()
.url("https://jsonplaceholder.typicode.com/posts")
.post(formBody) // 使用post連線
.build();
// 建立Call
Call call = client.newCall(request);
// 執行Call連線到網址
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) throws IOException {
// 連線成功
String result = response.body().string();
Log.d("OkHttp result", result);
}
@Override
public void onFailure(Call call, IOException e) {
// 連線失敗
}
});
}
}
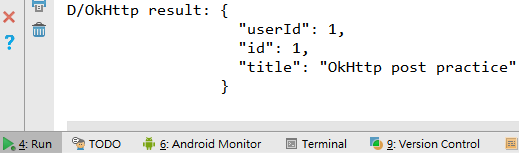
執行結果,因測試網站並無真實資料,我們POST什麼值它就傳回什麼,所以看到跟丟的參數一樣就是對囉
另外推薦使用OkHttp提供的LoggingInterceptor,會幫我們在Log印出每次連線的網址、狀態碼和耗費時間等等,而且只要加入一行程式碼就搞定哦
加入dependencies
compile 'com.squareup.okhttp3:logging-interceptor:3.5.0'
在OkHttpClient加入Intercaptor
OkHttpClient client = new OkHttpClient().newBuilder()
.addInterceptor(new HttpLoggingInterceptor().setLevel(Level.BASIC))
.build();
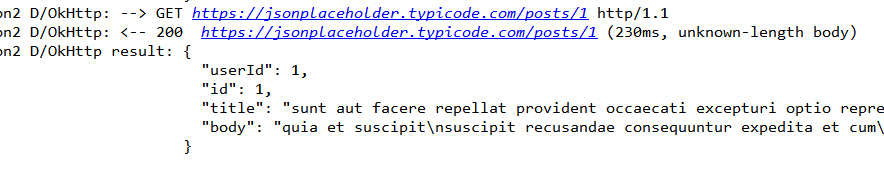
連線時就可以在Log看到資訊
今天介紹的是OkHttp的基本用法,可以處理一般的GET和POST連線,在官方Wiki中有更多詳細的介紹如同步連線和Interceptor運用等等,大家有空可以去逛逛。明天介紹同為Square公司出品的Retrofit,是個專為API連線特化的套件哦。
